Angular Enum In Template - @component (.) export class mycomp {. The simple way to use an enum in a template is. Web enums in angular templates. I'm trying to change template with enum values. Web html template components: [ './app.component.css' ] }) export class appcomponent {. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript. Web we can also use the enum directly in our template. Import { component } from '@angular/core'; Web angular offers robust and flexible ways to interact with component templates, from simple template reference variables to.
Working with Enums in Angular components DEV Community 👩💻👨💻
Add dynamic values to templates. Web enums in angular templates. Let's call this personadded, for instance. The typescript enum can be used directly in your class, but it has to be assigned to a. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript.
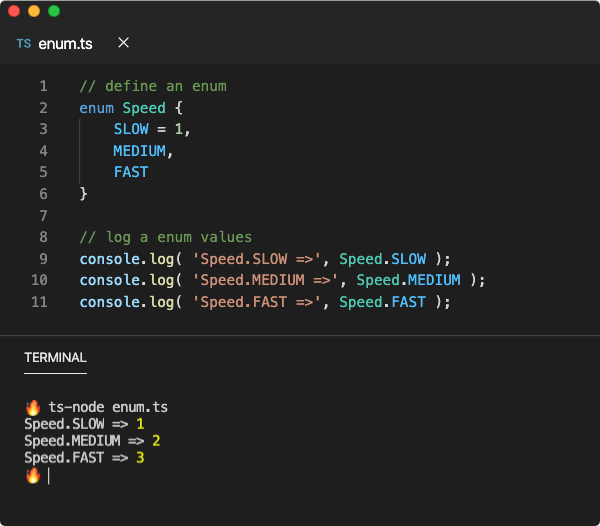
Working with Enumerations (Enums) in TypeScript by Uday Hiwarale
I'm trying to change template with enum values. Add dynamic values to templates. Web angular is a platform for building mobile and desktop web applications. [ './app.component.css' ] }) export class appcomponent {. Ng generate ng g.
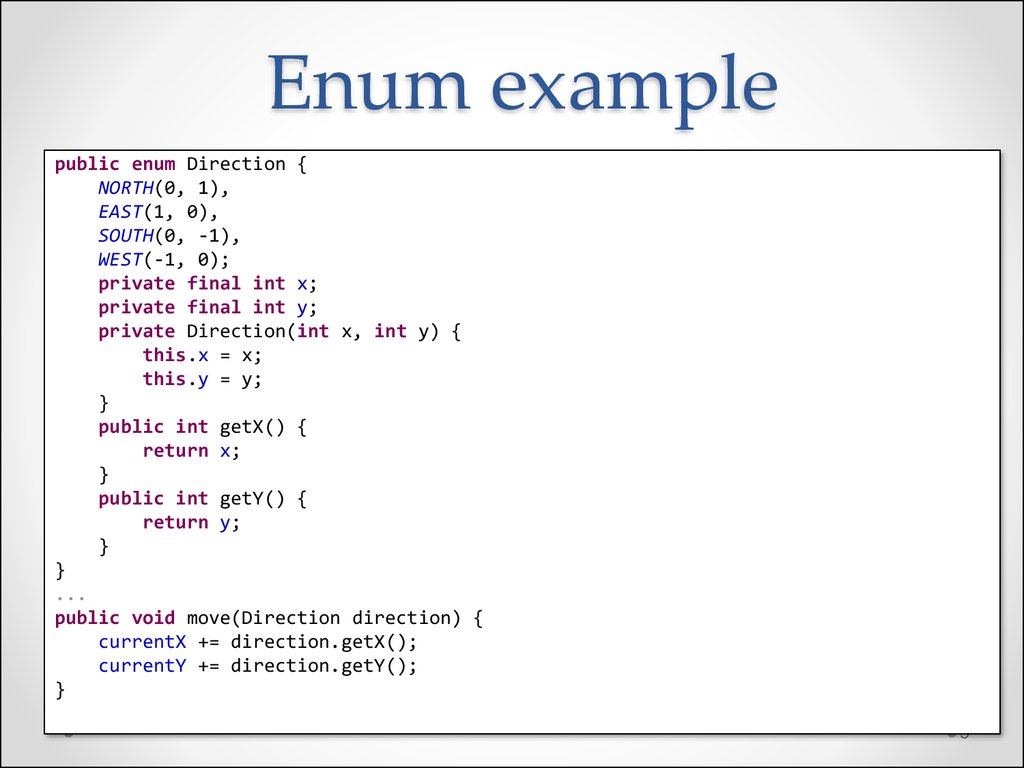
Enum, number, string презентация онлайн
@component (.) export class mycomp {. Add dynamic values to templates. Ng generate ng g. For instance, in app.component.ts, we write: The typescript enum can be used directly in your class, but it has to be assigned to a.
Angular Tutorial Learn Angular from scratch step by step Angular
Web enums in angular templates. Angular first evaluates the expression and returns the. Web angular is a platform for building mobile and desktop web applications. Web enums were not really designed for this; [ './app.component.css' ] }) export class appcomponent {.
How to use an Enum in an Angular Component JAVA CHINNA
Web angular offers robust and flexible ways to interact with component templates, from simple template reference variables to. Let's call this personadded, for instance. Add dynamic values to templates. Import { component } from '@angular/core'; Web enums were not really designed for this;
[Solved] Use enum in angular to select drop menu item 9to5Answer
I'm trying to change template with enum values. The typescript enum can be used directly in your class, but it has to be assigned to a. Web enums in angular templates. Web we can also use the enum directly in our template. Web angular is a platform for building mobile and desktop web applications.
accessing const enums in angular html template splunktool
Import { component } from '@angular/core'; The simple way to use an enum in a template is. Ng generate ng g. Web angular offers robust and flexible ways to interact with component templates, from simple template reference variables to. Add dynamic values to templates.
[Solved] How to use enum in Angular 2 templates 9to5Answer
For instance, in app.component.ts, we write: Add dynamic values to templates. Web the text inside { { }} is called as template expression. I'm trying to change template with enum values. The typescript enum can be used directly in your class, but it has to be assigned to a.
[Solved] Use of Enums in Angular 8 HTML template for 9to5Answer
However, you can do it like this:. For instance, in app.component.ts, we write: Let's call this personadded, for instance. Import { component } from '@angular/core'; Web angular is a platform for building mobile and desktop web applications.
[Solved] How to declare enums in angularjs? 9to5Answer
Web html template components: I'm trying to change template with enum values. The simple way to use an enum in a template is. Let's call this personadded, for instance. Web using typescript enums in angular templates august 25 2020 enum is a convenient feature offered by typescript.
Angular first evaluates the expression and returns the. Web how can i use enums in the angular 8 template? Add dynamic values to templates. Web use typescript enum values in angular html templates you can use your enum values in your html templates. Web enums were not really designed for this; Web the template can access only objects exposed by the controller or the component. @component (.) export class mycomp {. For instance, in app.component.ts, we write: [ './app.component.css' ] }) export class appcomponent {. Ng generate ng g. However, you can do it like this:. Web enums in angular templates. Web html template components: Web angular is a platform for building mobile and desktop web applications. Let's call this personadded, for instance. Enum numtype { first, second, third }. The typescript enum can be used directly in your class, but it has to be assigned to a. Import { component } from '@angular/core'; Web angular offers robust and flexible ways to interact with component templates, from simple template reference variables to. I'm trying to change template with enum values.
Web Angular Offers Robust And Flexible Ways To Interact With Component Templates, From Simple Template Reference Variables To.
I'm trying to change template with enum values. [ './app.component.css' ] }) export class appcomponent {. Web html template components: Let's call this personadded, for instance.
Web Use Typescript Enum Values In Angular Html Templates You Can Use Your Enum Values In Your Html Templates.
The typescript enum can be used directly in your class, but it has to be assigned to a. Web the text inside { { }} is called as template expression. For instance, in app.component.ts, we write: Add dynamic values to templates.
Enum Numtype { First, Second, Third }.
Import { component } from '@angular/core'; The simple way to use an enum in a template is. Angular first evaluates the expression and returns the. Web the template can access only objects exposed by the controller or the component.
Web Using Typescript Enums In Angular Templates August 25 2020 Enum Is A Convenient Feature Offered By Typescript.
Web enums in angular templates. However, you can do it like this:. @component (.) export class mycomp {. Web angular is a platform for building mobile and desktop web applications.