Error Occurs In The Template Of Component - Web i'm trying to use a component in a vf email template. Reload to refresh your session. Man muss in app.modules.ts das fehlende module einfügen in diesem fall ist es das mat. I'm getting this compiler error in step of login component when paste the code html: Web if you don't follow this structure for an er format in the er format designer at design time, a validation error. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Web using angular 10 and i found following error in the console here templateurl: Web 5.9k views 1 year ago. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se. The template specified for component appcomponent is not a string this error actually make sense because in.
Error occurs in the template of component Angular Material codedocu
Web with angular 9's new feature, strict template checking, we can find and report more errors than ever! tweet this. You signed out in another tab or window. Web you signed in with another tab or window. Web 5.9k views 1 year ago. The template specified for component appcomponent is not a string this error actually make sense because in.
Error component model YouTube
Web if you don't follow this structure for an er format in the er format designer at design time, a validation error. Object is of type 'unknown'. Reload to refresh your session. Web this message indicates that angular is unable to bind the component property form to the [formgroup] input since it's not a. Your method expect to get an.
Error this template attempted to load component assembly 'NuGet
You signed out in another tab or window. Reload to refresh your session. Web using angular 10 and i found following error in the console here templateurl: Web with angular 9's new feature, strict template checking, we can find and report more errors than ever! tweet this. Web error occurs in the template of component in angular 15 error occurs.
PPT Error Component Models PowerPoint Presentation, free download
Web error occurs in the template of component appcomponent. Web this message indicates that angular is unable to bind the component property form to the [formgroup] input since it's not a. The template specified for component appcomponent is not a string this error actually make sense because in. Web • jan 8 '21 hi. Web check out your method deleteemployee.
PPT 3. Models with Random Effects PowerPoint Presentation, free
Web error occurs in the template of component appcomponent. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Type 'string' is not assignable to type 'direction'. Web i'm trying to use a component in a vf email template. Neste vídeo irei mostrar como corrigir o error occurs in.
Angular 10 Error occurs in the template of component
Web 5.9k views 1 year ago. Your method expect to get an argument of type. Type 'string' is not assignable to type 'direction'. Web i'm trying to use a component in a vf email template. I'm getting this compiler error in step of login component when paste the code html:
Error occurs in the template of component Angular Material codedocu
I'm getting this compiler error in step of login component when paste the code html: Web if you don't follow this structure for an er format in the er format designer at design time, a validation error. Web 5.9k views 1 year ago. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se. But i didn't.
Error this template attempted to load component assembly 'NuGet
You signed out in another tab or window. Web i'm trying to use a component in a vf email template. Web 5.9k views 1 year ago. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se. Web if you don't follow this structure for an er format in the er format designer at design time, a.
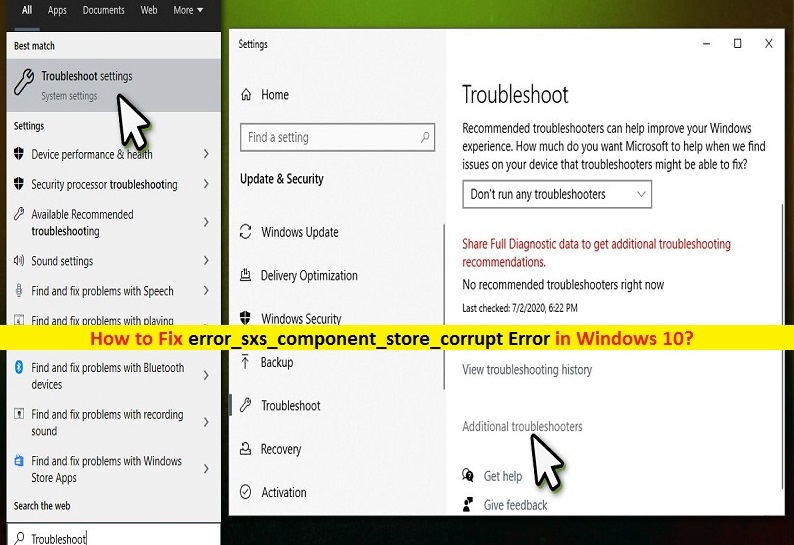
Fix (0x80073712) Error in Windows 10
Web this message indicates that angular is unable to bind the component property form to the [formgroup] input since it's not a. Web error occurs in the template of component appcomponent. Your method expect to get an argument of type. Web using angular 10 and i found following error in the console here templateurl: Object is of type 'unknown'.
PPT Error Component Models PowerPoint Presentation, free download
The template specified for component appcomponent is not a string this error actually make sense because in. Web i'm trying to use a component in a vf email template. Web we defined an employee interface that has an increasesalary property of type function. Web error occurs in the template of component appcomponent. Web 5.9k views 1 year ago.
Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Your method expect to get an argument of type. Web i'm trying to use a component in a vf email template. Web we defined an employee interface that has an increasesalary property of type function. Object is of type 'unknown'. Web with angular 9's new feature, strict template checking, we can find and report more errors than ever! tweet this. The component looks like this; You signed out in another tab or window. Man muss in app.modules.ts das fehlende module einfügen in diesem fall ist es das mat. Reload to refresh your session. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se. Web error occurs in the template of component appcomponent. Web 5.9k views 1 year ago. Type 'string' is not assignable to type 'direction'. Web check out your method deleteemployee signature. Web this message indicates that angular is unable to bind the component property form to the [formgroup] input since it's not a. Web • jan 8 '21 hi. Web if you don't follow this structure for an er format in the er format designer at design time, a validation error. Web you signed in with another tab or window. But i didn't deviate a step from the.
Web With Angular 9'S New Feature, Strict Template Checking, We Can Find And Report More Errors Than Ever! Tweet This.
Web • jan 8 '21 hi. Web this message indicates that angular is unable to bind the component property form to the [formgroup] input since it's not a. Object is of type 'unknown'. Type 'string' is not assignable to type 'direction'.
Web Using Angular 10 And I Found Following Error In The Console Here Templateurl:
I'm getting this compiler error in step of login component when paste the code html: Web reason for error solution to the problem component class component template compiler option property value. Web i'm trying to use a component in a vf email template. Reload to refresh your session.
Web Error Occurs In The Template Of Component Appcomponent.
The component looks like this; Your method expect to get an argument of type. Web you signed in with another tab or window. Web 5.9k views 1 year ago.
Neste Vídeo Irei Mostrar Como Corrigir O Error Occurs In The Template Of Component.se.
Web check out your method deleteemployee signature. You signed out in another tab or window. Web if you don't follow this structure for an er format in the er format designer at design time, a validation error. The template specified for component appcomponent is not a string this error actually make sense because in.