How To Handle Calendar In Cypress - Web 1w i cannot wait for you cypress.io users to get your hands on the work we're lining up for q3 and q4 this year! Web cy.get('#datetimeinput').click().type(cypress.moment().format('mmm dd, yyyy')) approach will be, get the. Select a date without considering the month. Passing an array into cy.select () will select only the options matching values in. 9200 valley view street, cypress, ca 90630. Web cy.task() provides an escape hatch for running arbitrary node code, so you can take actions necessary for your tests outside. Web these settings configure the logged out list view shown in the calendar month view show all events in list date offset. I'm implementing some tests using cypress for an. We also ensure that the element we're attempting to interact with isn't covered by a parent element. Web this is how i got a cypress test to select a datepicker value in a vue web app.
How to handle jQuery Calendar using Selenium Automate the Calendar
Web if we inspect one of the date in the calendar, it is like below. Web the control is a bunch of buttons, you can click them in cypress, e.g. Cypress click with no arguments. Adding a year to the current date is just done using normal date manipulations, so do new. These events are useful not only to control.
How to handle Calendar in Selenium WebDriver YouTube
Web clock.setsystemtime (now) change the system time to the new now. Passing an array into cy.select () will select only the options matching values in. 9200 valley view street, cypress, ca 90630. These events are useful not only to control your. 13k views 2 years ago cypress automation tool.
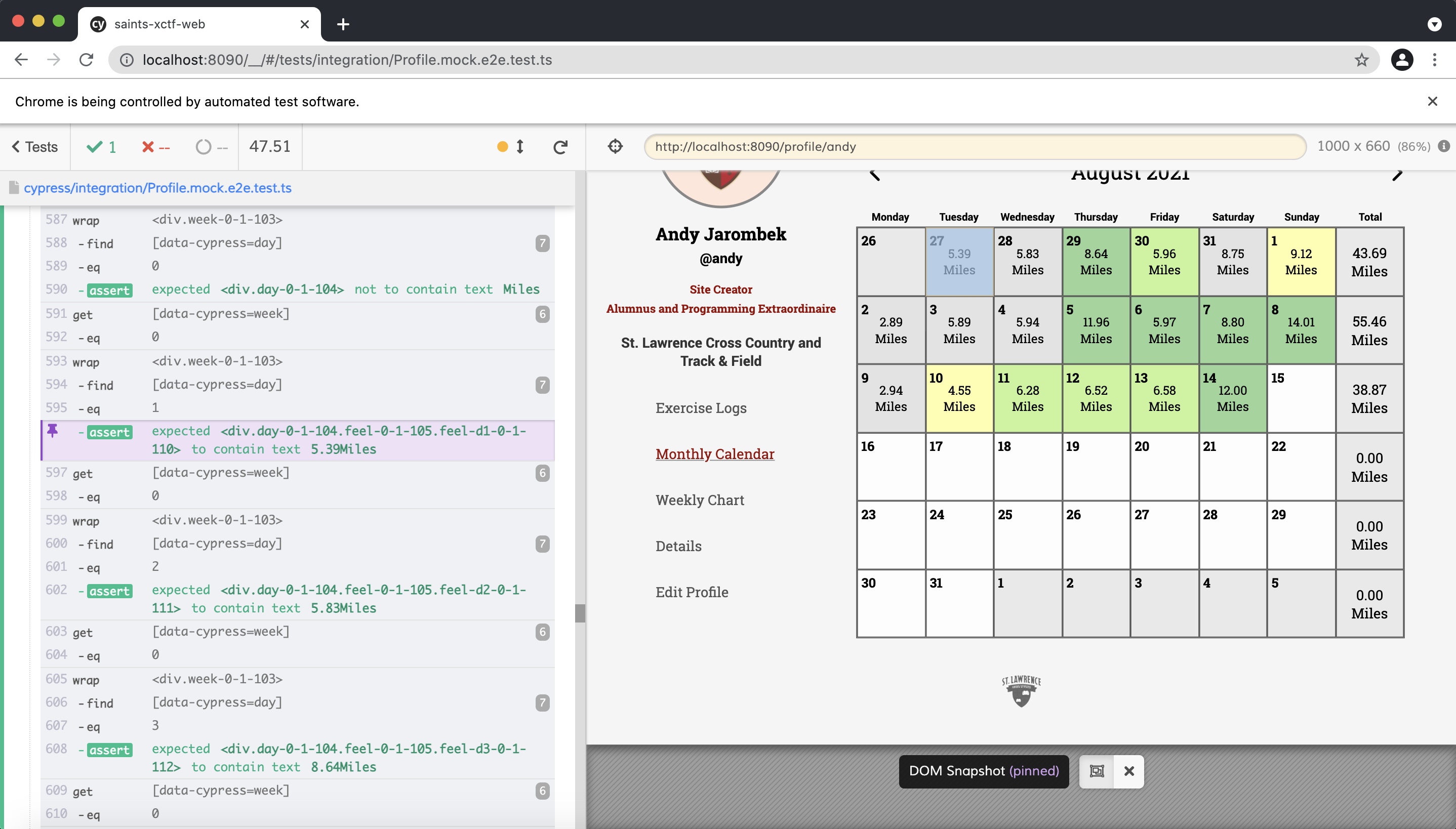
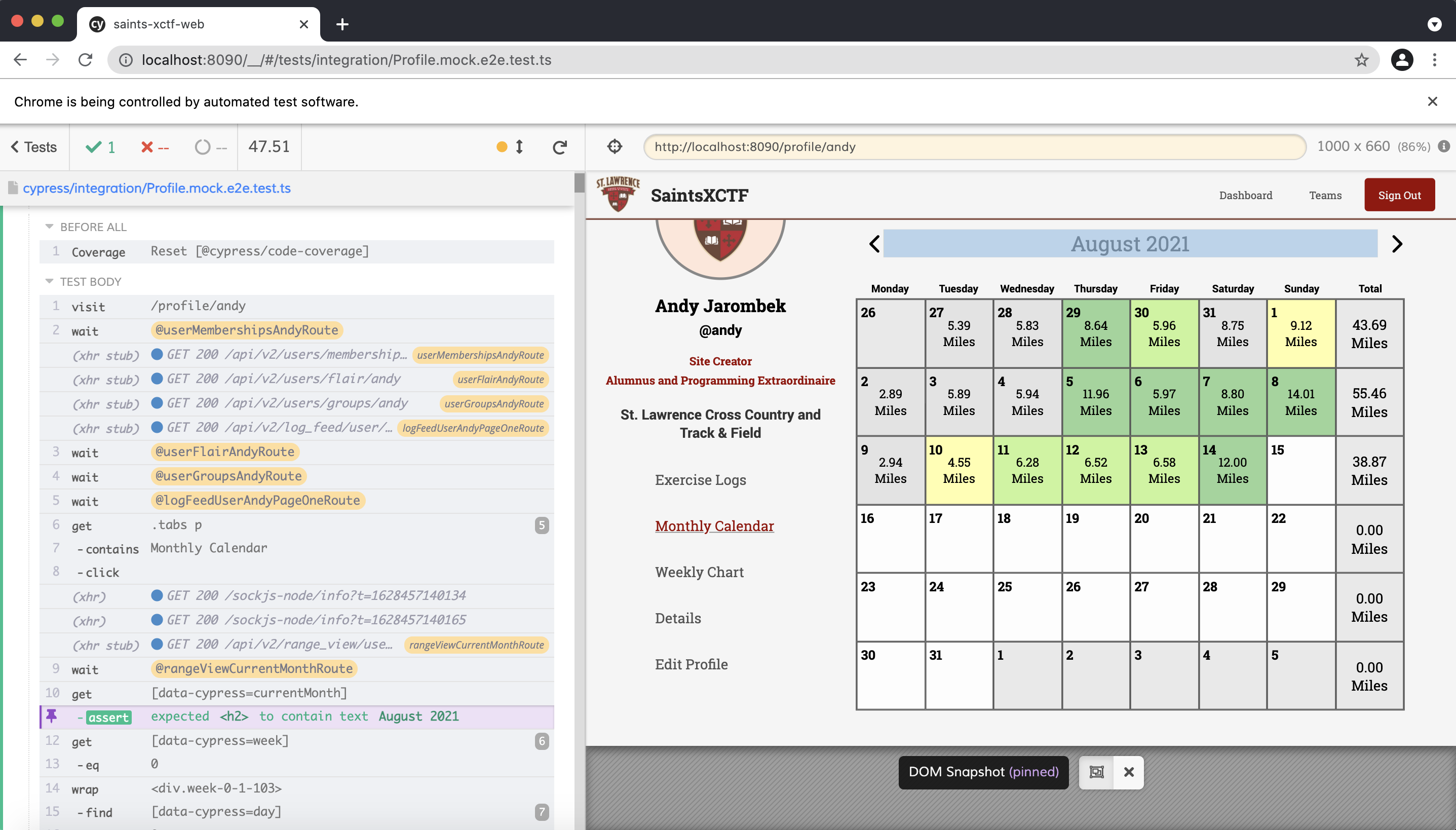
Building Cypress End to End Tests in TypeScript
I'm implementing some tests using cypress for an. Let’s consider two way of selecting the date. Web this is how i got a cypress test to select a datepicker value in a vue web app. // select the 8th day. 9200 valley view street, cypress, ca 90630.
2023 Cyprus Calendar With Holidays Gambaran
Web apr 22, 2020 at 14:19. 9200 valley view street, cypress, ca 90630. I'm implementing some tests using cypress for an. Web 1w i cannot wait for you cypress.io users to get your hands on the work we're lining up for q3 and q4 this year! Adding a year to the current date is just done using normal date manipulations,.
Cypress click is not working on MatrialUI calendar component · Issue
Web the control is a bunch of buttons, you can click them in cypress, e.g. Web if we inspect one of the date in the calendar, it is like below. Cypress click with no arguments. Web these settings configure the logged out list view shown in the calendar month view show all events in list date offset. Select a date.
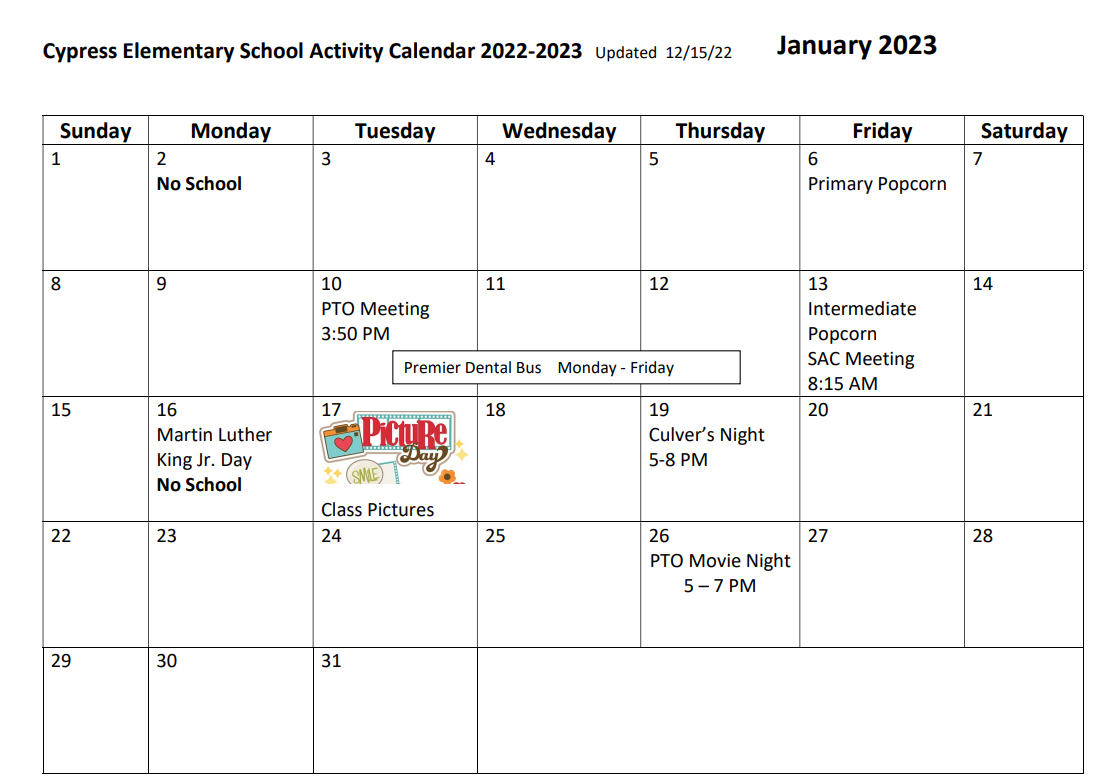
Calendars Cypress Elementary
9200 valley view street, cypress, ca 90630. Now can be a timestamp, date object, or not passed in. I'm implementing some tests using cypress for an. 13k views 2 years ago cypress automation tool. Web how to handle calendar dynamically in selenium carola belnap 4.1k views 5 years ago dropdown:
Building Cypress End to End Tests in TypeScript
Web apr 22, 2020 at 14:19. Select a date without considering the month. Cypress college is part of the north. Web select the options with the indexes 0 and 1. // select the 8th day.
Calendars Cypress Elementary
Web how to handle calendar dynamically in selenium carola belnap 4.1k views 5 years ago dropdown: Please note that the cypress. Let’s consider two way of selecting the date. 13k views 2 years ago cypress automation tool. Cypress college is part of the north.
Event Calendar Cypress Garden Rehab Call (718) 9615300
Web select the options with the indexes 0 and 1. Older calendars are archived to the right. Web select a date with material datepicker with cypress. Cypress college is part of the north. These events are useful not only to control your.
node.js How to test login to GSuite calendar using Cypress Stack
13k views 2 years ago cypress automation tool. Web this is how i got a cypress test to select a datepicker value in a vue web app. Adding a year to the current date is just done using normal date manipulations, so do new. Please note that the cypress. Now can be a timestamp, date object, or not passed in.
Web clock.setsystemtime (now) change the system time to the new now. Select a date without considering the month. Let’s consider two way of selecting the date. Set a date, for example today (see. 9200 valley view street, cypress, ca 90630. Web there are different ways to handle click event in cypress as seen below: Web select the options with the indexes 0 and 1. Passing an array into cy.select () will select only the options matching values in. I'm implementing some tests using cypress for an. Now can be a timestamp, date object, or not passed in. Cypress click with no arguments. Web cy.task() provides an escape hatch for running arbitrary node code, so you can take actions necessary for your tests outside. Web these settings configure the logged out list view shown in the calendar month view show all events in list date offset. Please note that the cypress. Older calendars are archived to the right. Web if we inspect one of the date in the calendar, it is like below. These events are useful not only to control your. 13k views 2 years ago cypress automation tool. Web the control is a bunch of buttons, you can click them in cypress, e.g. Cypress college is part of the north.
I'm Implementing Some Tests Using Cypress For An.
Web select the options with the indexes 0 and 1. Web cy.get('#datetimeinput').click().type(cypress.moment().format('mmm dd, yyyy')) approach will be, get the. Web select a date with material datepicker with cypress. Web cy.task() provides an escape hatch for running arbitrary node code, so you can take actions necessary for your tests outside.
Cypress Emits A Series Of Events As It Runs In Your Browser.
Web the control is a bunch of buttons, you can click them in cypress, e.g. Web these settings configure the logged out list view shown in the calendar month view show all events in list date offset. Cypress click with no arguments. Web how to handle calendar dynamically in selenium carola belnap 4.1k views 5 years ago dropdown:
Web This Is How I Got A Cypress Test To Select A Datepicker Value In A Vue Web App.
Please note that the cypress. 9200 valley view street, cypress, ca 90630. Set a date, for example today (see. Web apr 22, 2020 at 14:19.
13K Views 2 Years Ago Cypress Automation Tool.
Web clock.setsystemtime (now) change the system time to the new now. Web these settings configure the logged out list view shown in the calendar month view show all events in list date offset. // select the 8th day. Older calendars are archived to the right.