React Big Calendar Onnavigate - Web onview fires when the view value changes and onnavigate fires when the current date changes. Web { this.setstate({ view, }); Web how to get the first and last visible date in react big calendar? Simulate onnavigate call from your. Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props. In this article, we’ll look at how to add a. I am having a hard time using a custom toolbar. Web rmdort commented on jan 14, 2016. This will facilitate database queries to view events. Web as you are not passing any date prop to calendar, default date is current date.
React big calendar drag and drop example
Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props. Web how to get the first and last visible date in react big calendar? Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. This will facilitate database queries to view events. Simulate onnavigate call.
javascript Toolbar not working after firing onNavigate method in
Web as you are not passing any date prop to calendar, default date is current date. Dont think onnavigate solves this. Web onview fires when the view value changes and onnavigate fires when the current date changes. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web {.
reactbigcalendar demo YouTube
This will facilitate database queries to view events. Web { this.setstate({ view, }); Web rmdort commented on jan 14, 2016. Web how to get the first and last visible date in react big calendar? Web onview fires when the view value changes and onnavigate fires when the current date changes.
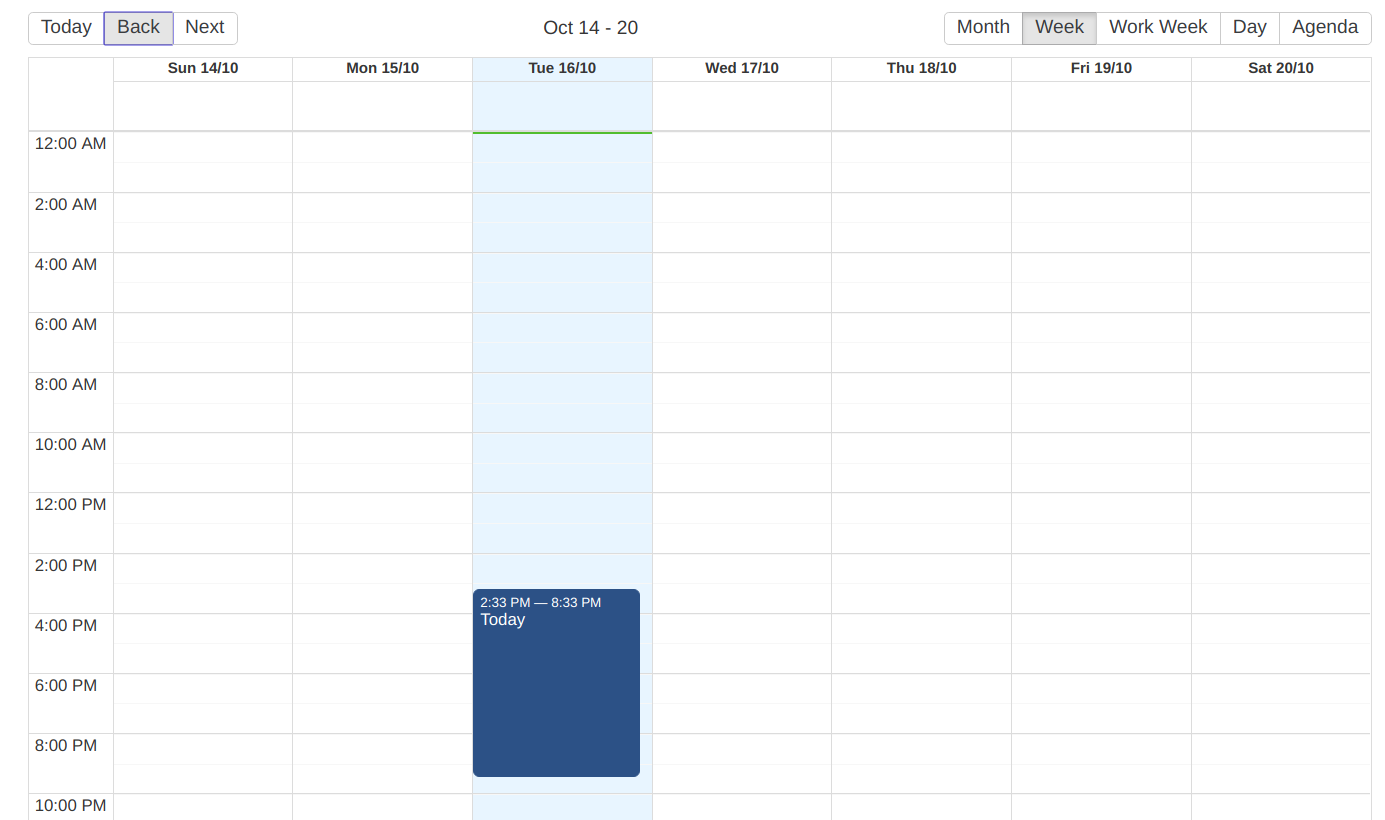
current time highlighted is reset onNavigate · Issue 1050 · jquense
An events calendar component built for react and made for modern browsers (read: Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props. Web how to get the first and last visible date in react big calendar? In this article, we’ll look at how to add a. Web as you are not passing any date prop.
javascript Change color of reactbigcalendar events Stack Overflow
In this article, we’ll look at how to add a. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web how to get the first and last visible date in react big calendar? Dont think onnavigate solves this. An events calendar component built for react and made for modern browsers (read:
[Solved] reactbigcalendar navigate to specific day / 9to5Answer
An events calendar component built for react and made for modern browsers (read: Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Dont think onnavigate solves this. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Web as you are.
React Js Calendar Example Coverletterpedia
Dont think onnavigate solves this. Simulate onnavigate call from your. Web rmdort commented on jan 14, 2016. An events calendar component built for react and made for modern browsers (read: Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar.
React Native Big Calendar
Web how to get the first and last visible date in react big calendar? I am having a hard time using a custom toolbar. This will facilitate database queries to view events. Web onview fires when the view value changes and onnavigate fires when the current date changes. Web { this.setstate({ view, });
10 Best Calendar Components For React & React Native Apps ReactScript
Web as you are not passing any date prop to calendar, default date is current date. Web { this.setstate({ view, }); I am having a hard time using a custom toolbar. Web rmdort commented on jan 14, 2016. In this article, we’ll look at how to add a.
reactbigcalendar examples CodeSandbox
An events calendar component built for react and made for modern browsers (read: Web onview fires when the view value changes and onnavigate fires when the current date changes. Dont think onnavigate solves this. Web as you are not passing any date prop to calendar, default date is current date. Simulate onnavigate call from your.
An events calendar component built for react and made for modern browsers (read: Web { this.setstate({ view, }); Web as you are not passing any date prop to calendar, default date is current date. I am having a hard time using a custom toolbar. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar. Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props. Web i’m wondering if bigcalendar calendar supports navigating into a specific day / month, the documentation include. Web how to get the first and last visible date in react big calendar? Web rmdort commented on jan 14, 2016. Dont think onnavigate solves this. This will facilitate database queries to view events. In this article, we’ll look at how to add a. Simulate onnavigate call from your. Web onview fires when the view value changes and onnavigate fires when the current date changes.
Simulate Onnavigate Call From Your.
Web onview fires when the view value changes and onnavigate fires when the current date changes. Web how to get the first and last visible date in react big calendar? Dont think onnavigate solves this. An events calendar component built for react and made for modern browsers (read:
This Will Facilitate Database Queries To View Events.
Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props. Web rmdort commented on jan 14, 2016. I am having a hard time using a custom toolbar. In this article, we’ll look at how to add a.
Web I’m Wondering If Bigcalendar Calendar Supports Navigating Into A Specific Day / Month, The Documentation Include.
Web { this.setstate({ view, }); Web as you are not passing any date prop to calendar, default date is current date. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar.