Show Image In Django Template - Web 1 answer verified you can access image url by { {p.photo.url}}. Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. My template cannot display the image coming. Web in this article, i will show how to go about adding static files to a django application. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. I am creating a form that includes an image upload. The index page will include some static html, along with. Web i have a django app which allows users to submit an image with it. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Add this to your settings file:
Django Templates pada App 8 YouTube
Web 1 answer verified you can access image url by { {p.photo.url}}. Here i will store the files locally and i will show you how to access those media files into django templates. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of. Web sorry my question is very basic.
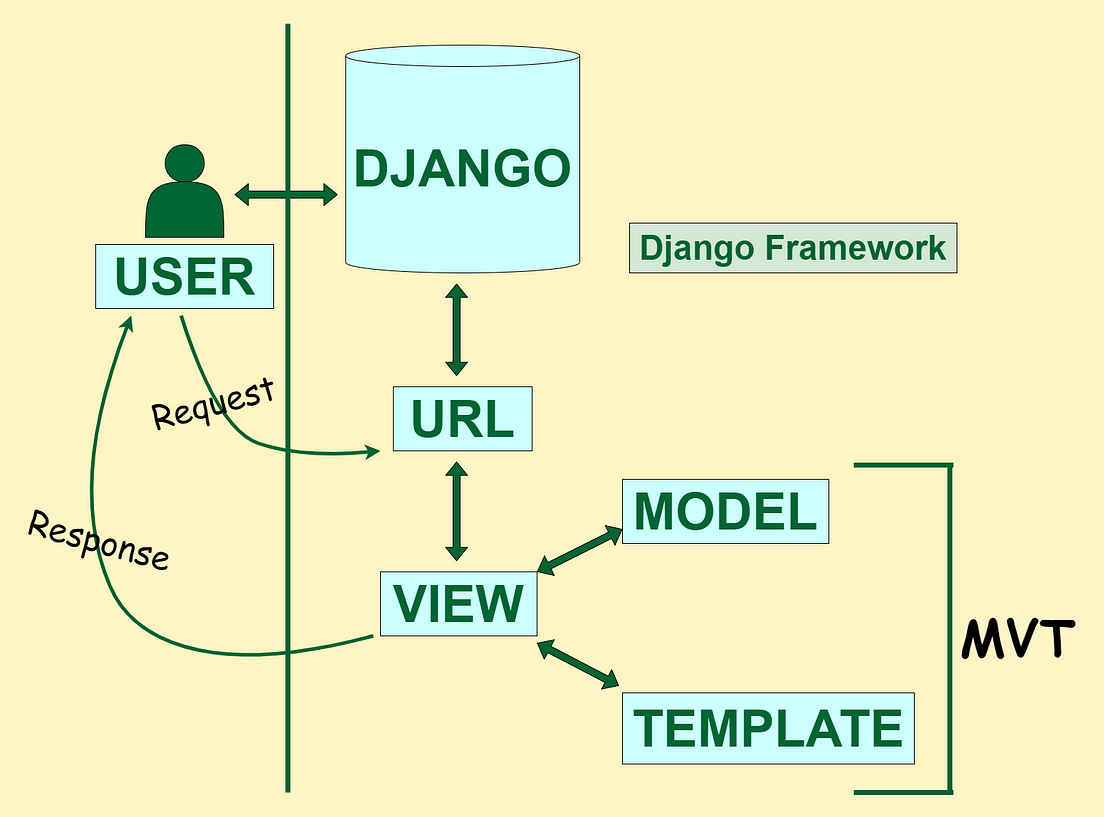
The MVT Design Pattern of Django. Understand the ModelViewTemplate
From django.urls import path from my_app. I am creating a form that includes an image upload. Here i will store the files locally and i will show you how to access those media files into django templates. Web here’s an example of how we can display an image in a django template: Web django has two model fields that allow.
Django Template Loop
Add this to your settings file: Web how to upload and display image in django. Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. From django.urls import path from my_app. Web the first page we'll create is the index page ( catalog/ ).
VS Code Django Template Ext Automation Panda
My template cannot display the image coming. Web how to display image to template from imagefield in django. Web here’s an example of how we can display an image in a django template: Web open the html file and add the following: From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #.
Django Tutorial Templates & Custom HTML YouTube
{% load static %} restart the server for. Web here’s an example of how we can display an image in a django template: Web i have a django app which allows users to submit an image with it. Web how to upload and display image in django. Here i will store the files locally and i will show you how.
Django Templates part3 YouTube
Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of. Add this to your settings file: Web how to display image to template from imagefield in django. In my_app/urls.py file create a path for the template. The index page will include some static html, along with.
How to Upload Image and Display in Template in Django YouTube
Web django does not serve images to template. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Web open the html file and add the following: Web for example, if i have an image in my home directory and use this tag in my template: Add this to your settings file:
Django Templates & Django Static Files Handling & Django Forms
Web django does not serve images to template. If it doesn’t exist yet, go ahead and. In my_app/urls.py file create a path for the template. {% load static %} restart the server for. Web i have a django app which allows users to submit an image with it.
10 Template Tags Django YouTube
Here i will store the files locally and i will show you how to access those media files into django templates. If it doesn’t exist yet, go ahead and. From django.urls import path from my_app. Web django does not serve images to template. I am creating a form that includes an image upload.
Django Template Range
In my_app/urls.py file create a path for the template. Web i have a django app which allows users to submit an image with it. My template cannot display the image coming. Web how to upload and display image in django. First, you’ll need to create a forms.py file inside your gallery app.
If it doesn’t exist yet, go ahead and. Web django does not serve images to template. Web for example, if i have an image in my home directory and use this tag in my template: The index page will include some static html, along with. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of. Web follow this steps to load an image on your django template: {% load static %} restart the server for. I am creating a form that includes an image upload. Web in this article, i will show how to go about adding static files to a django application. Web here’s an example of how we can display an image in a django template: Web the django admin exposes several methods for displaying images: Web creating template for displaying image. Here i will store the files locally and i will show you how to access those media files into django templates. Web 1 answer verified you can access image url by { {p.photo.url}}. From django.urls import path from my_app. Web open the html file and add the following: First, you’ll need to create a forms.py file inside your gallery app. Web the first page we'll create is the index page ( catalog/ ). But as here in your model: Add this to your settings file:
First, You’ll Need To Create A Forms.py File Inside Your Gallery App.
Web how to upload and display image in django. Web creating template for displaying image. Web here’s an example of how we can display an image in a django template: Web in this article, i will show how to go about adding static files to a django application.
Web How To Display Image To Template From Imagefield In Django.
Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of. Web open the html file and add the following: {% load static %} restart the server for. From django.urls import path from my_app.
Web Follow This Steps To Load An Image On Your Django Template:
But as here in your model: Web the first page we'll create is the index page ( catalog/ ). Here i will store the files locally and i will show you how to access those media files into django templates. I am creating a form that includes an image upload.
Web The Django Admin Exposes Several Methods For Displaying Images:
Web sorry my question is very basic ,i want to display an image in template page,i am working hours for it,the image is not. Add this to your settings file: Web the first thing we need to do is create a new file called ‘displayimage.py’ and save it in the ‘static’ folder of your django project. Web 1 answer verified you can access image url by { {p.photo.url}}.