This.template.queryselectorall In Lwc - Web import { lightningelement, track } from 'lwc'; It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very. 324 is it possible to make a search by queryselectorall using multiple unrelated conditions? I'm using the following in javascript functions in lwc var uisection =. Web viewed 4k times. Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). Export default class app extends lightningelement { loggedin =. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web to access elements rendered by a component with standard dom apis, use Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the.
Assert Violation Invalid template iteration for value Error in LWC
Web // example.js import {lightningelement } from 'lwc'; I'm using the following in javascript functions in lwc var uisection =. Web 6 answers sorted by: For (var i = 0; It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very.
Can access elements with template.querySelectorAll() in Local Dev
Export default class example extends lightningelement. The formal recommendation is to use a. Web // example.js import {lightningelement } from 'lwc'; Web to access elements rendered by a component with standard dom apis, use Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall().
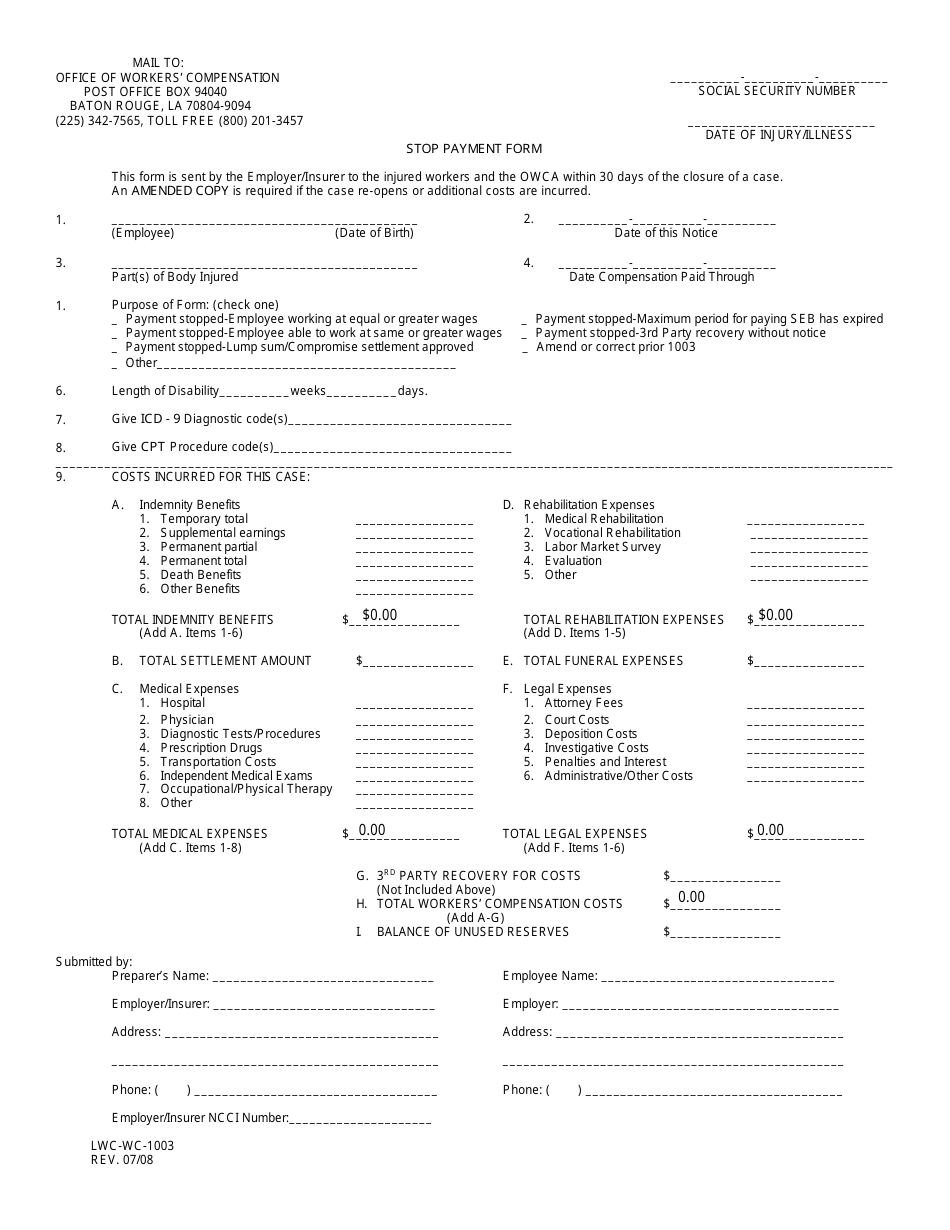
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
The formal recommendation is to use a. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very. I'm using the following in.
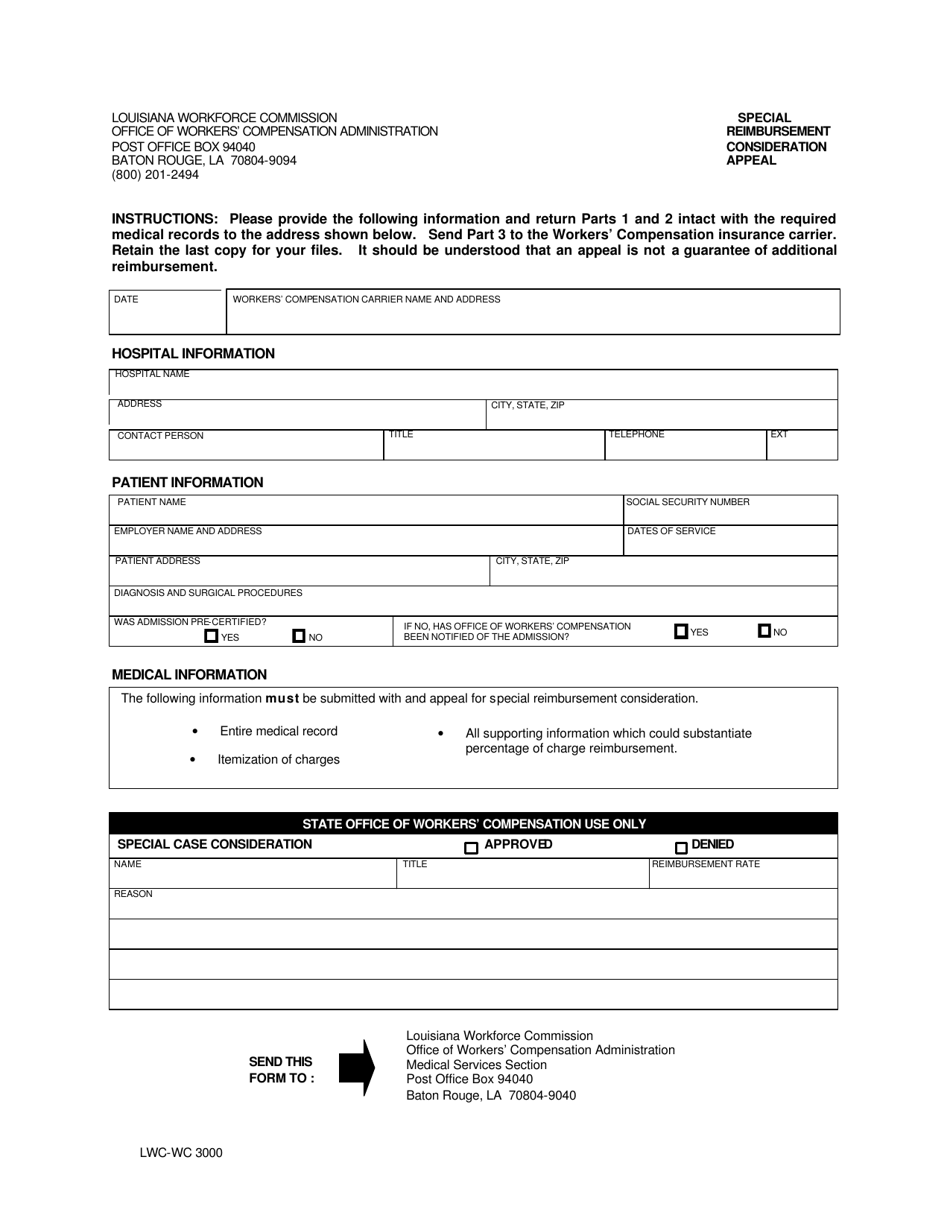
Form LWCWC3000 Download Fillable PDF or Fill Online Special
324 is it possible to make a search by queryselectorall using multiple unrelated conditions? Web this.template.queryselectorall(.userinput) queries all elements from the dom which. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web 6 answers sorted by:
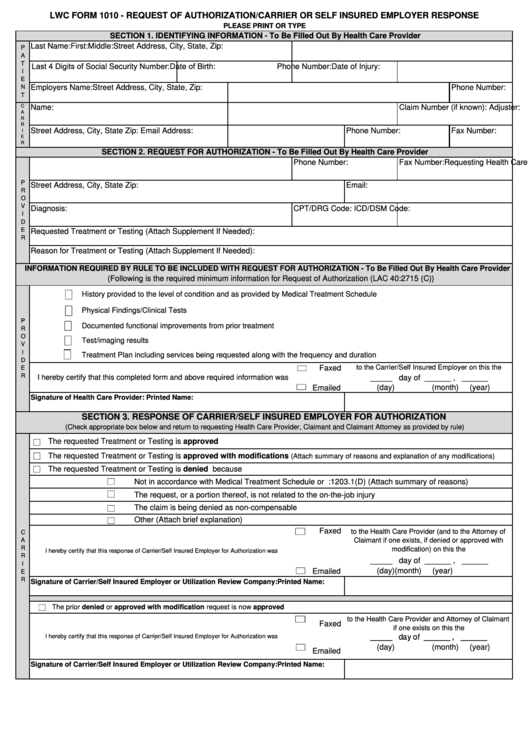
Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
Export default class app extends lightningelement { loggedin =. Web // example.js import {lightningelement } from 'lwc'; For (var i = 0; I'm using the following in javascript functions in lwc var uisection =. Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall().
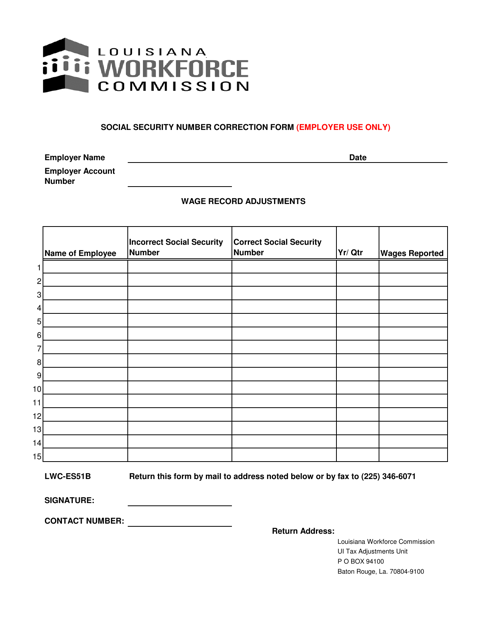
Form LWCES51B Download Printable PDF or Fill Online Employer's Social
I'm using the following in javascript functions in lwc var uisection =. Web const divs = this.template.queryselectorall('div'); Web import { lightningelement, track } from 'lwc'; Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =.
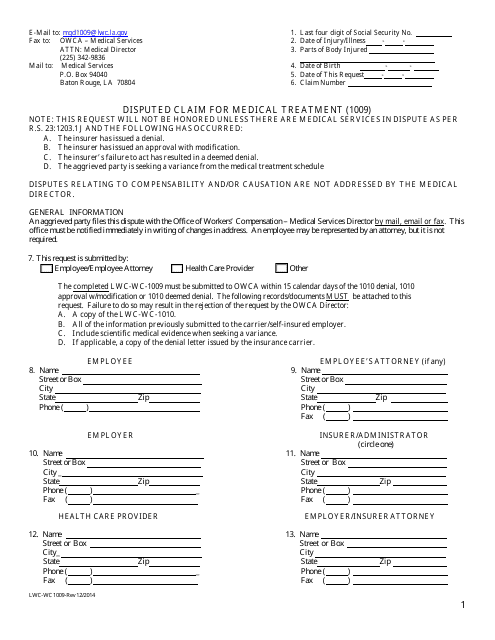
Form LWCWC1009 Download Fillable PDF or Fill Online Disputed Claim for
324 is it possible to make a search by queryselectorall using multiple unrelated conditions? Web const divs = this.template.queryselectorall('div'); Web viewed 4k times. Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web import { lightningelement, track } from 'lwc';
Rendering templates dynamically in LWC using render method YouTube
Export default class example extends lightningelement. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web to access elements rendered by a component with standard dom apis, use 324 is it possible to make a search by queryselectorall using multiple unrelated conditions? Web import { lightningelement, track } from 'lwc';
15 LWC Use querySelectorAll to fetch data HTML Template Data
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. The formal recommendation is to use a. Web 6 answers sorted by: 324 is it possible to make a search by queryselectorall using multiple unrelated conditions? Web import { lightningelement, track } from 'lwc';
How to Render Multiple Templates in LWC Tutorial No.7 of LWC Series
Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). Web const divs = this.template.queryselectorall('div'); Web 6 answers sorted by: Export default class app extends lightningelement { loggedin =.
Web const divs = this.template.queryselectorall('div'); Web import { lightningelement, track } from 'lwc'; Web 6 answers sorted by: Web yes, it is possible to access css class in javascript function in the lightning web component (lwc). Web to access elements rendered by a component with standard dom apis, use I'm using the following in javascript functions in lwc var uisection =. Export default class example extends lightningelement. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very. 324 is it possible to make a search by queryselectorall using multiple unrelated conditions? Export default class app extends lightningelement { loggedin =. Web // example.js import {lightningelement } from 'lwc'; Web viewed 4k times. For (var i = 0; Web handleselectedmain(event) { this.mainselectionvalue = event.target.value; Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall(). Web this.template.queryselectorall(.userinput) queries all elements from the dom which. The formal recommendation is to use a.
Web To Access Elements Rendered By A Component With Standard Dom Apis, Use
Web this.template.queryselectorall(.userinput) queries all elements from the dom which. 324 is it possible to make a search by queryselectorall using multiple unrelated conditions? Web import { lightningelement, track } from 'lwc'; Web to access dom elements passed in via slots, call this.queryselector() and this.queryselectorall().
Web Yes, It Is Possible To Access Css Class In Javascript Function In The Lightning Web Component (Lwc).
Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Export default class example extends lightningelement. For (var i = 0; The formal recommendation is to use a.
I'm Using The Following In Javascript Functions In Lwc Var Uisection =.
Web const divs = this.template.queryselectorall('div'); Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the. Export default class app extends lightningelement { loggedin =. It is not recommended to manipulate the doms using javascript, because the lwc run time does it in a very.
Web // Example.js Import {Lightningelement } From 'Lwc';
Web viewed 4k times. Web 6 answers sorted by: Web handleselectedmain(event) { this.mainselectionvalue = event.target.value;