Unexpected Template String Expression - Web unexpected template string expression react.js: Web modified 2 years, 7 months ago. Web in vuejs, you often find yourself in an unwanted situation while working with template string. It will warn when it finds a. Use backtick ( string template literal) instead of single quote, try like below. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web the expressions in the placeholders and the text between the backticks (` `) get passed to a function. The javascript error unterminated string literal occurs when. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes.
Unexpected String Concatenation Prefer Template Card Template
Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web solution 1 es6 template strings should be used with backquotes, not single quotes. Web this rule aims to warn when a regular string contains.
c Unexpected date format when writing to a StringBuilder Stack
Web 2 answers sorted by: Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. The javascript error unterminated string literal occurs when. Web the expressions in the placeholders and the text between the backticks (` `) get passed to a function. 1 you are using js template literals wrong.
javascript Unable to start server Gatsby application Unexpected
Web the expressions in the placeholders and the text between the backticks (` `) get passed to a function. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Use backtick ( string template literal) instead of single quote, try like below. Web 2 answers sorted by: The javascript error unterminated string literal.
Unexpected Template String Expression Flyer Template
Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Use backtick ( string template literal) instead of single quote, try like below. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web 2 answers sorted by: Web in vuejs, you often find yourself in.
Unexpected Template String Expression Flyer Template
Web unexpected template string expression react.js: Web 2 answers sorted by: It will warn when it finds a. Web modified 2 years, 7 months ago. Web what you are seeing is an eslint error, trying to warn you that it looks like you are trying to interpolate a string but using.
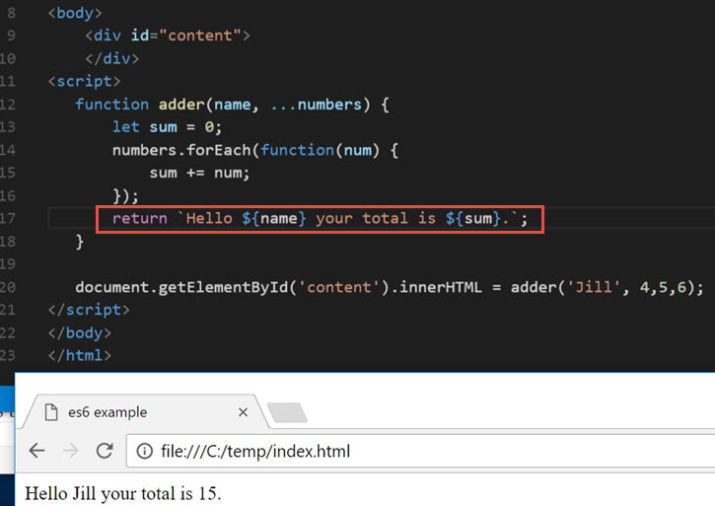
Template Strings in Javascript ES6 Learn Web Tutorials
1 you are using js template literals wrong. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web if you are working on a vue project and eslint is installed in your project then you will see an error message like. Web the expressions in the placeholders and the text.
Unexpected Template String Expression Flyer Template
${12 * 60 * 60 * 1000};. Web what you are seeing is an eslint error, trying to warn you that it looks like you are trying to interpolate a string but using. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web 2 answers sorted by: The javascript error.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web if you are working on a vue project and eslint is installed in your project then you will see an error message like. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value=.
[Solved] Unexpected template string expression in Vue.js 9to5Answer
Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web 2 answers sorted by: The javascript error unterminated string literal occurs when. It will warn when it finds a. Web if you are working on a vue project and eslint is installed in your project then you will see an error message.
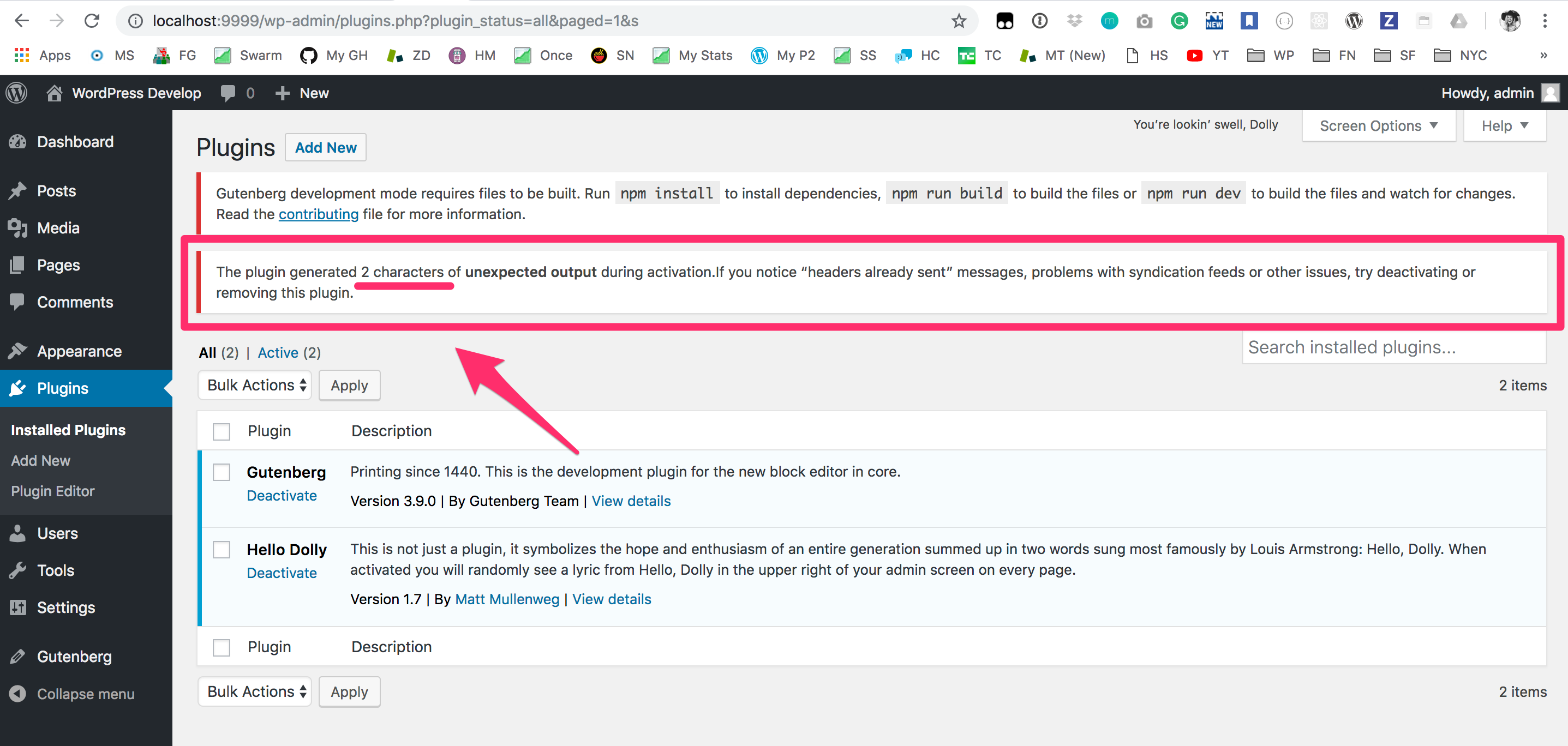
42355 (Missing plural forms in "unexpected output" string) WordPress
Web the expressions in the placeholders and the text between the backticks (` `) get passed to a function. 1 you are using js template literals wrong. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. ${12 * 60 * 60 * 1000};. Web modified 2 years, 7 months ago.
Const y = `$ {x ()}$ {y ()}`. ${12 * 60 * 60 * 1000};. It will warn when it finds a. Web accepted answer use backtick ( string template literal) instead of single quote, try like below <rating value= {product.rating}. Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. Web modified 2 years, 7 months ago. Web unexpected template string expression react.js: 1 you are using js template literals wrong. Web what you are seeing is an eslint error, trying to warn you that it looks like you are trying to interpolate a string but using. Web 2 answers sorted by: Web if you are working on a vue project and eslint is installed in your project then you will see an error message like. Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web the expressions in the placeholders and the text between the backticks (` `) get passed to a function. Use backtick ( string template literal) instead of single quote, try like below. The javascript error unterminated string literal occurs when. Web solution 1 es6 template strings should be used with backquotes, not single quotes.
Web Accepted Answer Use Backtick ( String Template Literal) Instead Of Single Quote, Try Like Below <Rating Value= {Product.rating}.
Web description template literals are enclosed by backtick ( `) characters instead of double or single quotes. Web when working with vue.js, you may come across the error “unexpected template string expression” in your. Use backtick ( string template literal) instead of single quote, try like below. Const y = `$ {x ()}$ {y ()}`.
It Will Warn When It Finds A.
Web what you are seeing is an eslint error, trying to warn you that it looks like you are trying to interpolate a string but using. Web 2 answers sorted by: Web in vuejs, you often find yourself in an unwanted situation while working with template string. Web the expressions in the placeholders and the text between the backticks (` `) get passed to a function.
Web Solution 1 Es6 Template Strings Should Be Used With Backquotes, Not Single Quotes.
Web unexpected template string expression react.js: Web modified 2 years, 7 months ago. 1 you are using js template literals wrong. The javascript error unterminated string literal occurs when.
Web If You Are Working On A Vue Project And Eslint Is Installed In Your Project Then You Will See An Error Message Like.
Web this rule aims to warn when a regular string contains what looks like a template literal placeholder. ${12 * 60 * 60 * 1000};.