Vue/No-Useless-Template-Attributes - Disallow useless attribute on \n\n \n; Web this rule is aimed at eliminating unused properties. Ref is a special attribute, similar to the key. Note this rule cannot check for use of properties by other components. Web it has its unique attributes defining the icon data i will show when receiving certain informations from its. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web to achieve this, we can use the special ref attribute: The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web here's the answer to add superscript to column header of bootstrapvue table. ⚙️ this rule is included in all of.
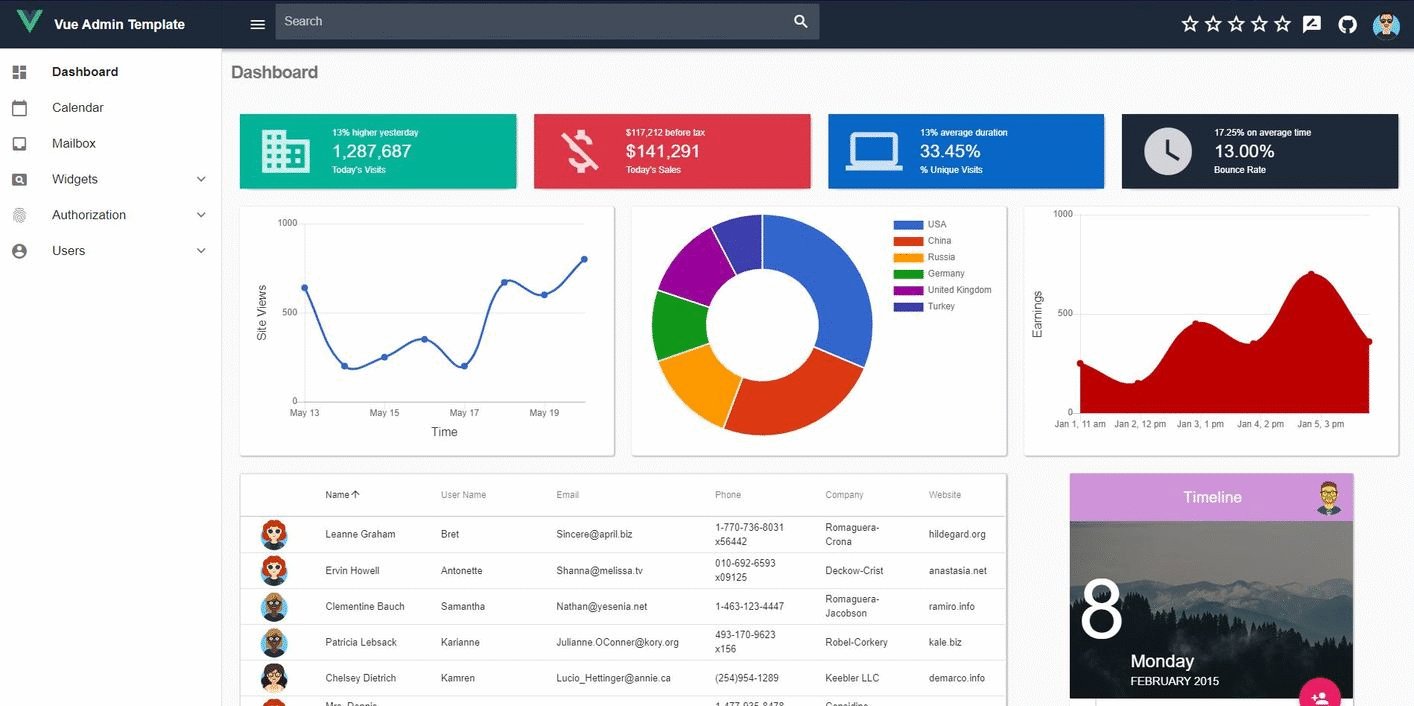
Top 5 Best Free Vue.js Admin Templates Our Code World
Note this rule cannot check for use of properties by other components. Web to achieve this, we can use the special ref attribute: This can be useful for other developers to instantly understand. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. The key special attribute is primarily used as a hint for vue's virtual dom algorithm to.
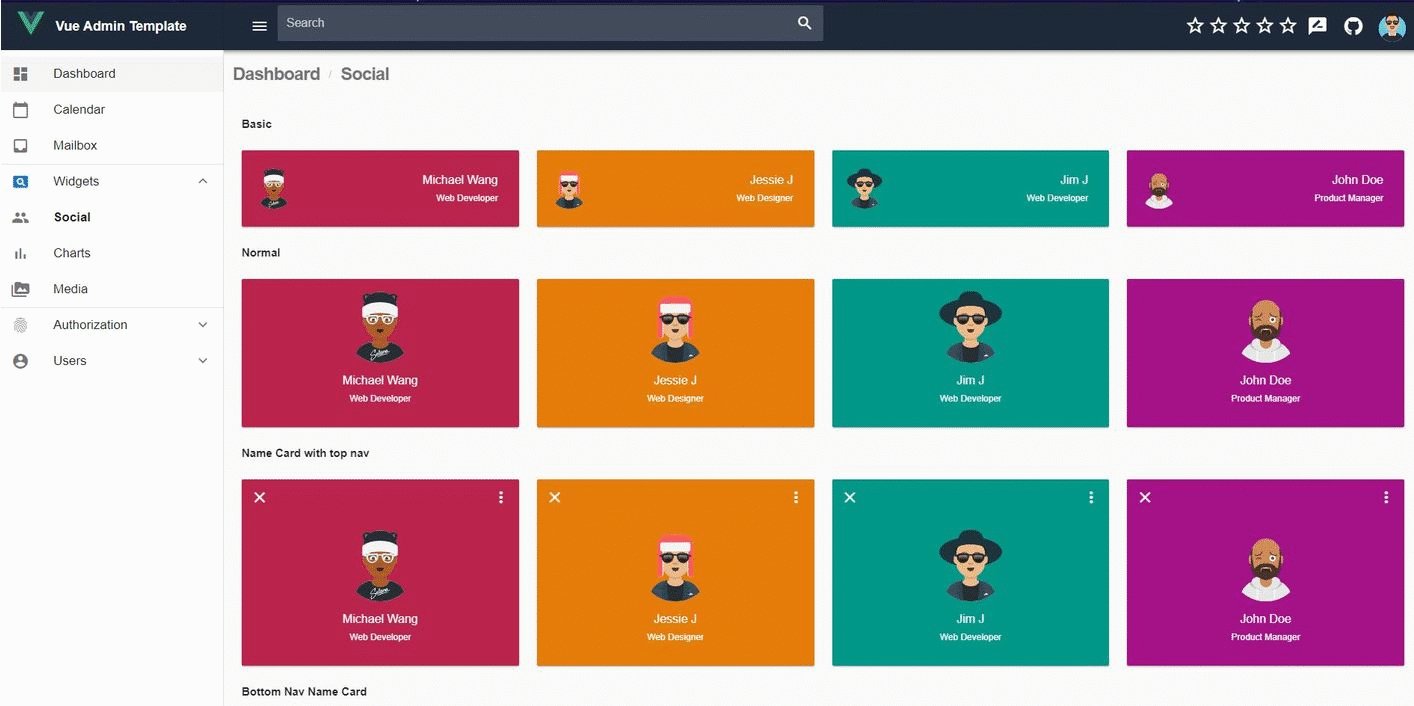
Vue 3 Free Template Download Therichpost
Ref is a special attribute, similar to the key. ⚙️ this rule is included in all of. Note this rule cannot check for use of properties by other components. Web this rule is aimed at eliminating unused properties. ⚙️ this rule is included in all of.
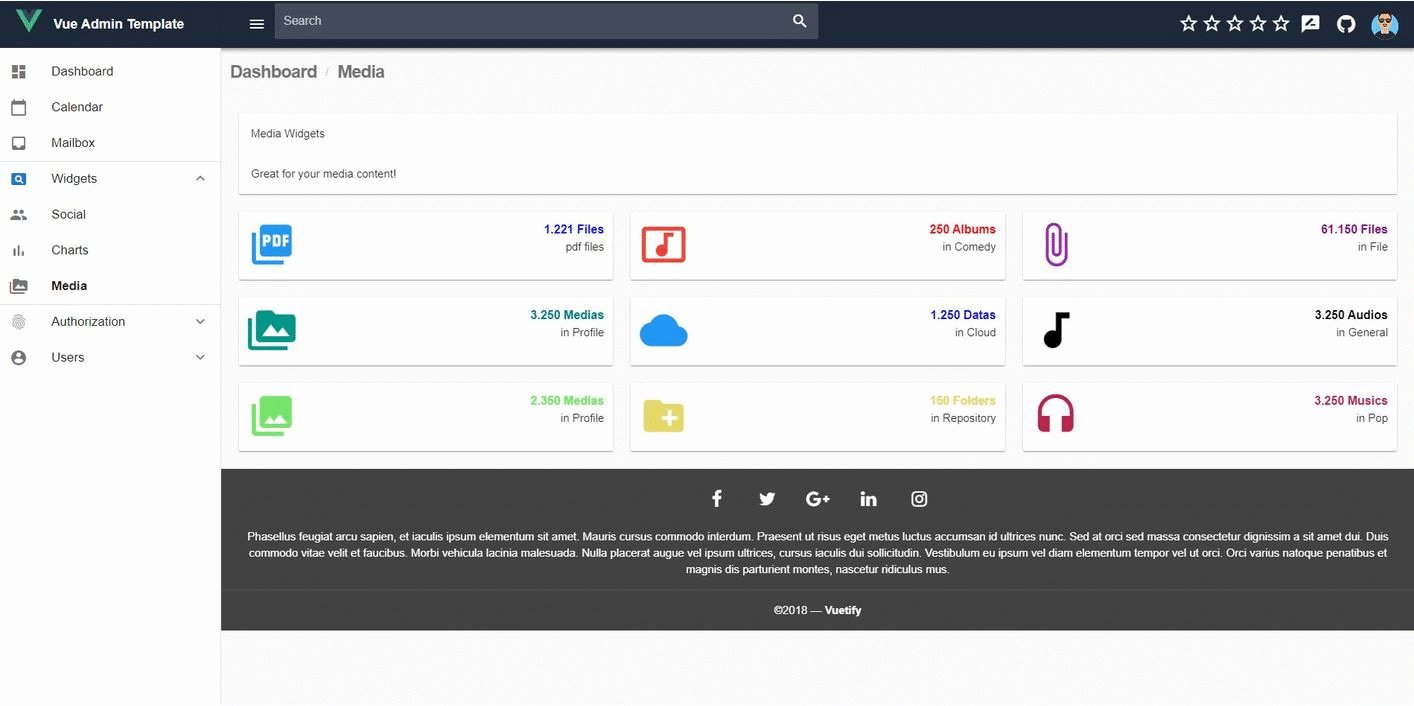
Top 5 Best Free Vue.js Admin Templates Our Code World
This can be useful for other developers to instantly understand. Disallow useless attribute on \n\n \n; Note this rule cannot check for use of properties by other components. Web here's the answer to add superscript to column header of bootstrapvue table. Web to achieve this, we can use the special ref attribute:
Top 5 Best Free Vue.js Admin Templates Our Code World
The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Ref is a special attribute, similar to the key. Web to achieve this, we can use the special ref attribute: Disallow useless attribute on \n\n \n; ⚙️ this rule is included in all of.
See? 45+ Truths Of Vue Js Admin Template They Missed to Tell You
Web to achieve this, we can use the special ref attribute: The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web here's the answer to add superscript to column header of bootstrapvue table. Web it has its unique attributes defining the icon data i will show when receiving certain informations from its..
Useful Vue Admin Templates for 2019 by Katarina Harbuzava Bits and
Web here's the answer to add superscript to column header of bootstrapvue table. This can be useful for other developers to instantly understand. The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web this rule is aimed at eliminating unused properties. Note this rule cannot check for use of properties by other.
The best Vue.js Admin Template Dashboards for Developers
The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web this rule is aimed at eliminating unused properties. Web to achieve this, we can use the special ref attribute: Note this rule cannot check for use of properties by other components. Web here's the answer to add superscript to column header of.
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web this rule is aimed at eliminating unused properties. Web to achieve this, we can use the special ref attribute: ⚙️ this rule is included in all of. Web here's the answer to add superscript to column header of bootstrapvue table.
10 best free Vue Admin Templates 2021 latest 10+ best laravel vue admin
The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web this rule is aimed at eliminating unused properties. Disallow useless attribute on \n\n \n; Web it has its unique attributes defining the icon data i will show when receiving certain informations from its. Web here's the answer to add superscript to column.
Top Vue admin Templates in 2019 Bits and Pieces
Note this rule cannot check for use of properties by other components. Disallow useless attribute on \n\n \n; Ref is a special attribute, similar to the key. ⚙️ this rule is included in all of. This can be useful for other developers to instantly understand.
This can be useful for other developers to instantly understand. Web here's the answer to add superscript to column header of bootstrapvue table. Disallow useless attribute on \n\n \n; Web to achieve this, we can use the special ref attribute: Note this rule cannot check for use of properties by other components. ⚙️ this rule is included in all of. Web it has its unique attributes defining the icon data i will show when receiving certain informations from its. Web this rule is aimed at eliminating unused properties. Ref is a special attribute, similar to the key. ⚙️ this rule is included in all of. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify.
Note This Rule Cannot Check For Use Of Properties By Other Components.
Web it has its unique attributes defining the icon data i will show when receiving certain informations from its. The key special attribute is primarily used as a hint for vue's virtual dom algorithm to identify. Web here's the answer to add superscript to column header of bootstrapvue table. Ref is a special attribute, similar to the key.
⚙️ This Rule Is Included In All Of.
This can be useful for other developers to instantly understand. Web to achieve this, we can use the special ref attribute: Web this rule to prevent any useless attribute on <template> tags. Disallow useless attribute on \n\n \n;
Web This Rule Is Aimed At Eliminating Unused Properties.
⚙️ this rule is included in all of.