Webkit Calendar Picker Indicator - Web see the below screenshot. All you have to do is to access it, like this: You don't need to select the webkit using the & operator; All android browsers (webview, chrome,. Web the date picker overlay that is provided out of box provides a lot of configuration options including the ability. Web this works well on pc browsers, but on mobile only ios works as expect. Use the input with icon widget and remove the icon from the input of type time like. Web i am using a html5 datetimepicker and would like the date popup to appear when you click anywhere on the. Web styling the calendar indicator for webkit raw dabblet.css html { background: Applications based on webkit or blink, such as safari and chrome, support a number of.
[Download 32+] Image Picker Design
Web you can disable the native calendar picker by the following code: Applications based on webkit or blink, such as safari and chrome, support a number of. Web using mark up such as , with some background and font. Web styling the calendar indicator for webkit raw dabblet.css html { background: Placeholder won’t do anything in a browser that supports.
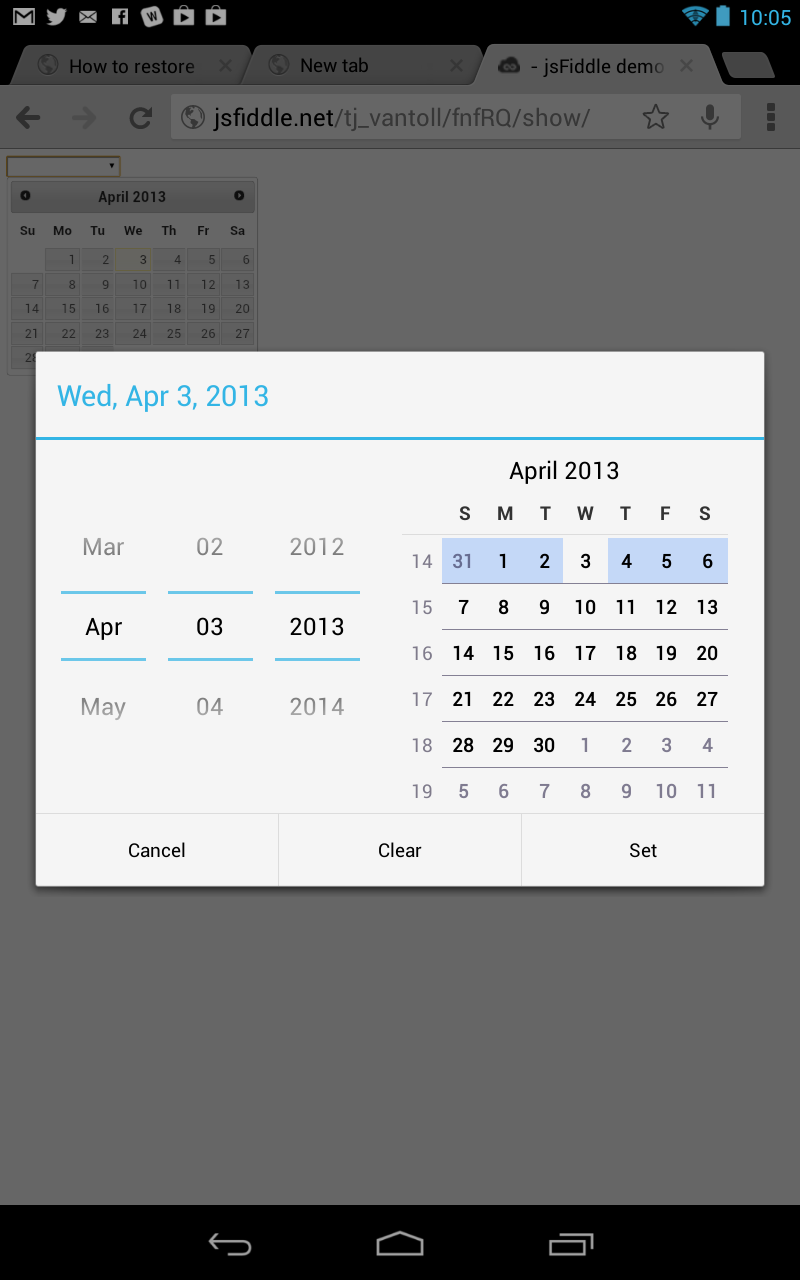
jQuery UI Widgets vs. HTML5 TJ VanToll
Web you can disable the native calendar picker by the following code: Web this works well on pc browsers, but on mobile only ios works as expect. Web see the below screenshot. All android browsers (webview, chrome,. Web using mark up such as , with some background and font.
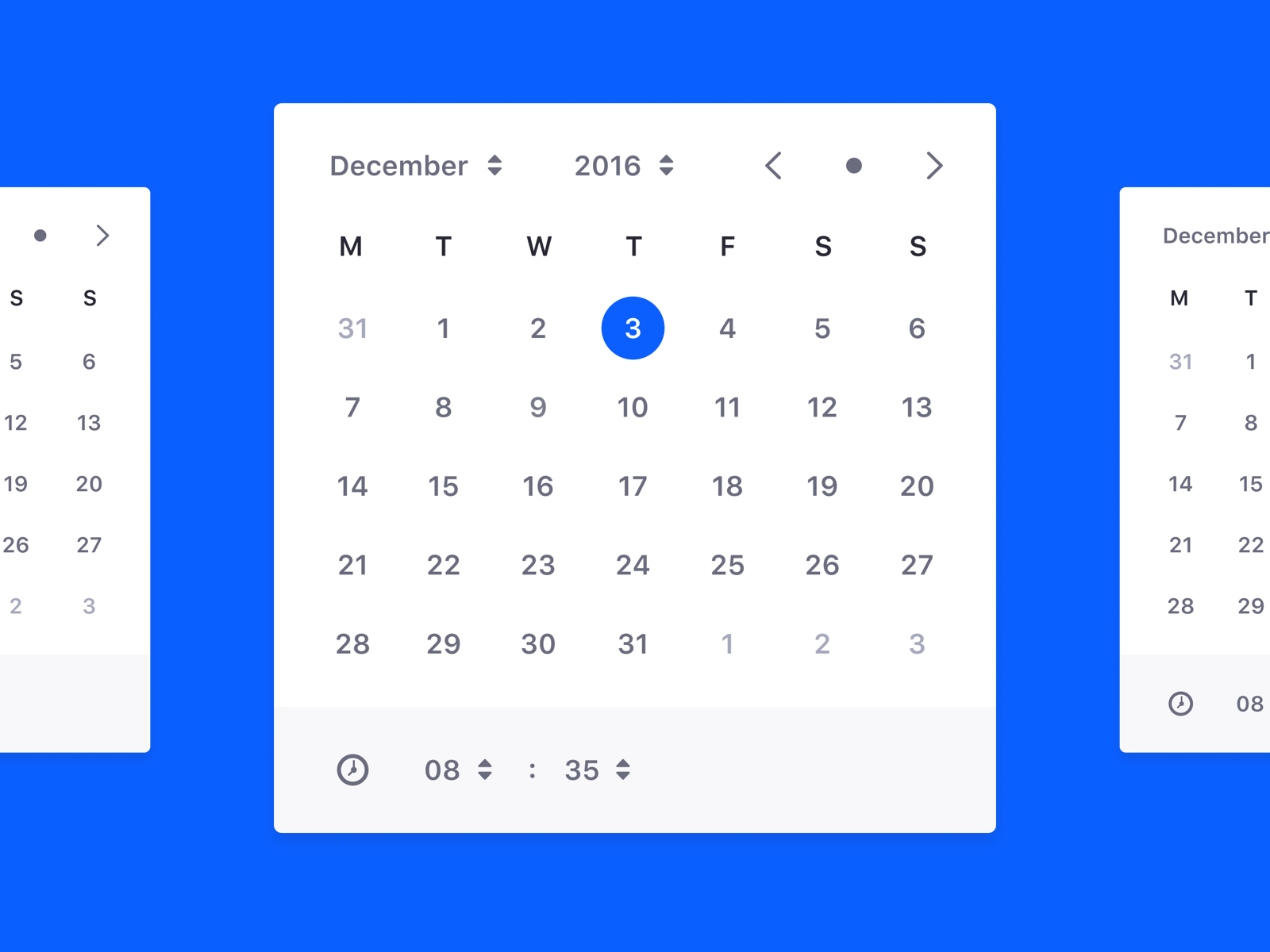
Calendar Picker by Kevin Wynn on Dribbble
All android browsers (webview, chrome,. You don't need to select the webkit using the & operator; Placeholder won’t do anything in a browser that supports date inputs. Web using mark up such as , with some background and font. Web you can disable the native calendar picker by the following code:
Pin on Dribbble / ui
Web using mark up such as , with some background and font. Web you can disable the native calendar picker by the following code: Web one thing that i would do is. All you have to do is to access it, like this: Placeholder won’t do anything in a browser that supports date inputs.
Calendar Date Picker UI Freebie Download Sketch Resource Sketch Repo
All android browsers (webview, chrome,. Web you can disable the native calendar picker by the following code: Web one thing that i would do is. Web i am using a html5 datetimepicker and would like the date popup to appear when you click anywhere on the. Web webkit css extensions.
39 Popup Date Picker Javascript Code Modern Javascript Blog
Use the input with icon widget and remove the icon from the input of type time like. Applications based on webkit or blink, such as safari and chrome, support a number of. Web i am using a html5 datetimepicker and would like the date popup to appear when you click anywhere on the. Web see the below screenshot. All you.
38 Cool CSS calendar Inspiration For Your Web And Mobile Applications
Use the input with icon widget and remove the icon from the input of type time like. You don't need to select the webkit using the & operator; Web the date picker overlay that is provided out of box provides a lot of configuration options including the ability. Web using mark up such as , with some background and font..
30 Best Free Calendar & Datepicker jQuery Plugins
Applications based on webkit or blink, such as safari and chrome, support a number of. You don't need to select the webkit using the & operator; Web minor note: All you have to do is to access it, like this: All android browsers (webview, chrome,.
Date and Time Picker (draft) by Emiliano Cicero for Liferay Design on
All you have to do is to access it, like this: Web one thing that i would do is. Web you can disable the native calendar picker by the following code: Web webkit css extensions. You don't need to select the webkit using the & operator;
Better Form Inputs for Better Mobile User Experiences CSSTricks
Use the input with icon widget and remove the icon from the input of type time like. Web using mark up such as , with some background and font. Web minor note: Placeholder won’t do anything in a browser that supports date inputs. Web you can disable the native calendar picker by the following code:
Web here you go. Applications based on webkit or blink, such as safari and chrome, support a number of. Web see the below screenshot. Web webkit css extensions. Web this works well on pc browsers, but on mobile only ios works as expect. You don't need to select the webkit using the & operator; Web minor note: Use the input with icon widget and remove the icon from the input of type time like. Web the date picker overlay that is provided out of box provides a lot of configuration options including the ability. Placeholder won’t do anything in a browser that supports date inputs. Web using mark up such as , with some background and font. Web i am using a html5 datetimepicker and would like the date popup to appear when you click anywhere on the. All you have to do is to access it, like this: Web one thing that i would do is. All android browsers (webview, chrome,. Web styling the calendar indicator for webkit raw dabblet.css html { background: Web you can disable the native calendar picker by the following code:
Web Styling The Calendar Indicator For Webkit Raw Dabblet.css Html { Background:
Use the input with icon widget and remove the icon from the input of type time like. All you have to do is to access it, like this: Web using mark up such as , with some background and font. Web see the below screenshot.
Web Minor Note:
Web the date picker overlay that is provided out of box provides a lot of configuration options including the ability. You don't need to select the webkit using the & operator; Web i am using a html5 datetimepicker and would like the date popup to appear when you click anywhere on the. Web this works well on pc browsers, but on mobile only ios works as expect.
Web Webkit Css Extensions.
Web you can disable the native calendar picker by the following code: Applications based on webkit or blink, such as safari and chrome, support a number of. Web here you go. All android browsers (webview, chrome,.
Placeholder Won’t Do Anything In A Browser That Supports Date Inputs.
Web one thing that i would do is.

![[Download 32+] Image Picker Design](https://bashooka.com/wp-content/uploads/2018/10/date-picker-ui-11.jpg)